前言
ChenYFan 大佬的文章:SpeedUp!使用黑科技为你的网站提速 有提到过将 Hexo 博客的全部静态文件上传至 NPM 达到加速效果。
但是 NPM 版本号不能重复,而且为了精准命中缓存和防止边缘 @latest 缓存过长,就必须指定版本号。
本人在 我的图床解决方案 一文中使用的方法是 npm version patch。

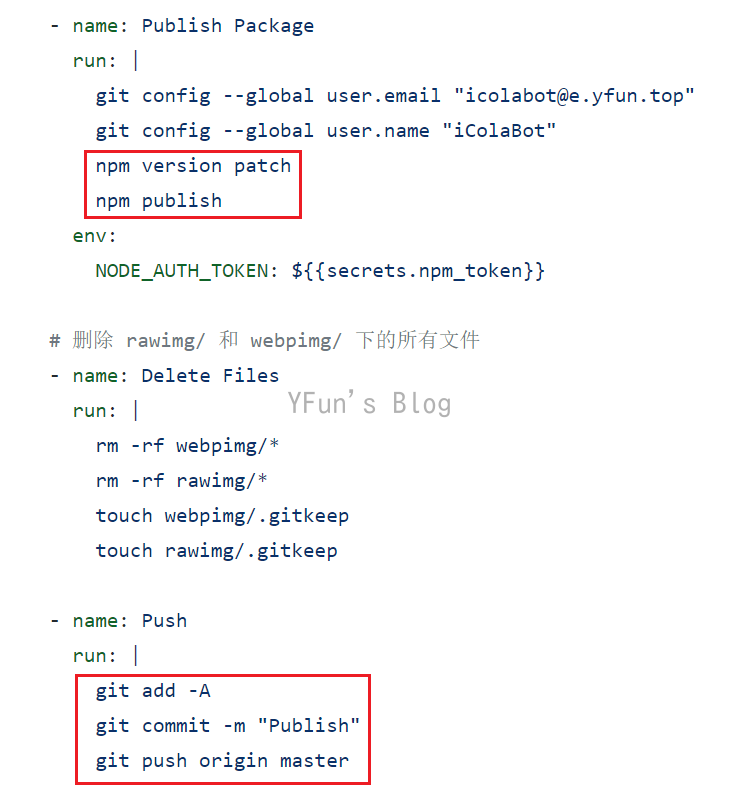
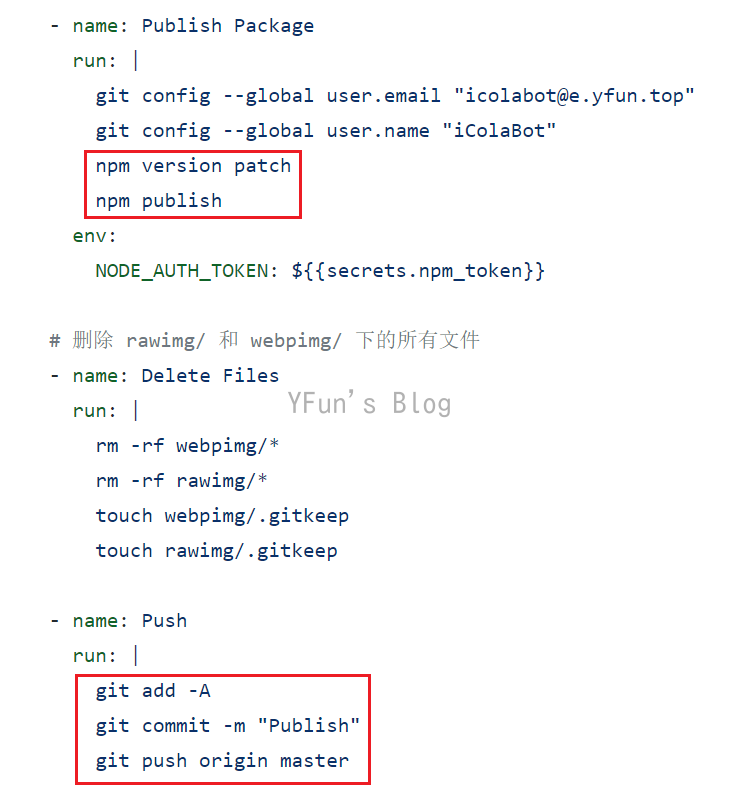
但这个方法也有一些弊端,比如 patch 只会更新 z 位数的版本号,而且并不会上传至仓库,很可能会出现版本号冲突导致上传失败。这就是为什么最后还需要重新推送 Git 提交。
试试看
NPM 版本号遵循 semver 规范,格式为 major.minor.patch。
为了在获取最新版本号的时候不发生混乱,我选择先获取最新的版本号。
记得把 cky-blog-static 改成自己的项目名。
const getVersion = async() => {
const latestVersion = await fetch("https://registry.npmjs.org/cky-blog-static/latest").then(res => res.json()).then(res => {
return res.version;
})
return latestVersion;
}
|
获取到最新版本号后,就可以对版本号进行分析。
以 1.4.7-b541af2ea284a39da0bbf63b88fdb65c 为例,先按 major.minor.patch 分离。当然,也需要考虑版本号后还有 build metadata 的情况。
const version = await getVersion();
var verArray = version.split(".");
verArray[2] = verArray[2].split("-")[0];
|
为了版本号好看些,可以通过判断实现满十进一。
if (verArray[2] < 9) {
verArray[2] = String(Number(verArray[2])+1);
} else if (verArray[1] < 9) {
verArray[1] = String(Number(verArray[1])+1);
verArray[2] = 0;
} else {
verArray[0] = String(Number(verArray[0])+1);
verArray[1] = 0;
verArray[2] = 0;
}
|
最后,重新拼接版本号。如果担心服务器缓存版本号导致冲突,还可以加上一些随机字符串。
var newVersion = `${verArray[0]}.${verArray[1]}.${verArray[2]}`
var newVersion = newVersion + "-" + md5(`${new Date().getTime()}${newVersion}`);
|
将最新的版本号信息重新写入 package.json 文件:
var packageJson = fs.readFileSync("./package.json");
var packageJson = JSON.parse(packageJson);
packageJson.version = newVersion;
var newPackage = JSON.stringify(packageJson);
fs.writeFileSync("./package.json", newPackage);
|
代码
直接 CV 代码!
const fetch = require("node-fetch");
const md5 = require("js-md5");
const fs = require("fs");
const getVersion = async() => {
const latestVersion = await fetch("https://registry.npmjs.org/cky-blog-static/latest").then(res => res.json()).then(res => {
return res.version;
})
return latestVersion;
}
const update = async() => {
const version = await getVersion();
var verArray = version.split(".");
verArray[2] = verArray[2].split("-")[0];
if (verArray[2] < 9) {
verArray[2] = String(Number(verArray[2])+1);
} else if (verArray[1] < 9) {
verArray[1] = String(Number(verArray[1])+1);
verArray[2] = 0;
} else {
verArray[0] = String(Number(verArray[0])+1);
verArray[1] = 0;
verArray[2] = 0;
}
var newVersion = `${verArray[0]}.${verArray[1]}.${verArray[2]}`
var newVersion = newVersion + "-" + md5(`${new Date().getTime()}${newVersion}`);
console.log(newVersion);
var packageJson = fs.readFileSync("./package.json");
var packageJson = JSON.parse(packageJson);
packageJson.version = newVersion;
var newPackage = JSON.stringify(packageJson);
fs.writeFileSync("./package.json", newPackage);
console.log("Complete!!");
}
update();
|
最后
如果是 Hexo 文件部署,就可以直接把文件直接丢在项目根目录,Action 集成部署加上:

Blog 半年没更新,除除草 --(....