什么是 ESHexoN?
ESHexoN 是一款简洁、强大的 Hexo 在线编辑器。
其灵感来自于 HexoPlusPlus/HexoPlusPlus (基于 Cloudflare Workers 的无服务器 Hexo 后端)
但是,遗憾的是 HPP 突然停止维护,只留下一个 Wexagonal。
However, 这更新速度也太慢了啊喂~
Qexo 也是一个很不错的项目,但是它基于 Python + MongoDB,不属于我擅长的技术栈,有点劝退。
于是,ESHexoN 诞生了。它致力于使用 JavaScript Edge Function 构建 Hexo「后端」,实现普通静态博客所不具备的功能,解决大部分静态博客的痛点。
如何使用 ESHexoN?
ESHexoN 的使用说明可以参见文档 --> 文档链接
ESHexoN 代码 & 原理
代码目录

dist 目录存放构建的文件,src 目录为源码,tools 是一些工具,index.js 则为入口文件。
后端的主要文件
src/res.js
res.js 主要负责 HTTP 响应输出,统一输出格式。
故 ESHexoN API 主要返回格式为:
{ |
src/check_token.js
check_token.js 主要负责 API 请求的鉴权,所有的鉴权 API 都需要携带 token 发送。
生成代码:
var token = md5(userdata[0].username + userdata[0].password + `${new Date(Date.now()).getFullYear()}${new Date(Date.now()).getMonth()+1}`); |
故 ESHexoN Token 格式为:
md5(USERNAME+PASSWORD+YEAR+MONTH); |
过期时间为一个月。
src/env.js
ESHexoN 除了依靠 yfun-lab/gh-worker-kv 存储主要数据库文件外,还使用环境变量存储基本的 Token、仓库等。
ESHexoN 自设计之初就预备支持 Cloudflare Workers, Deno 等平台。
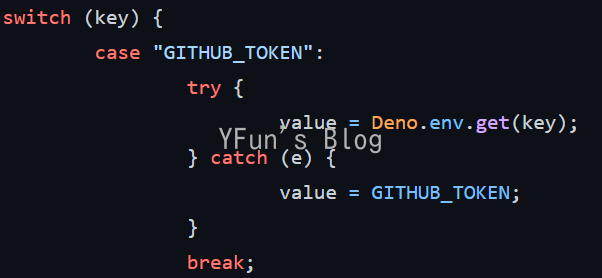
事实上,这两个平台获取环境变量的方式根本不一样。为了在一个代码下同时支持两个平台,env.js 简单的写了个判断。

是不是目录?文件遍历
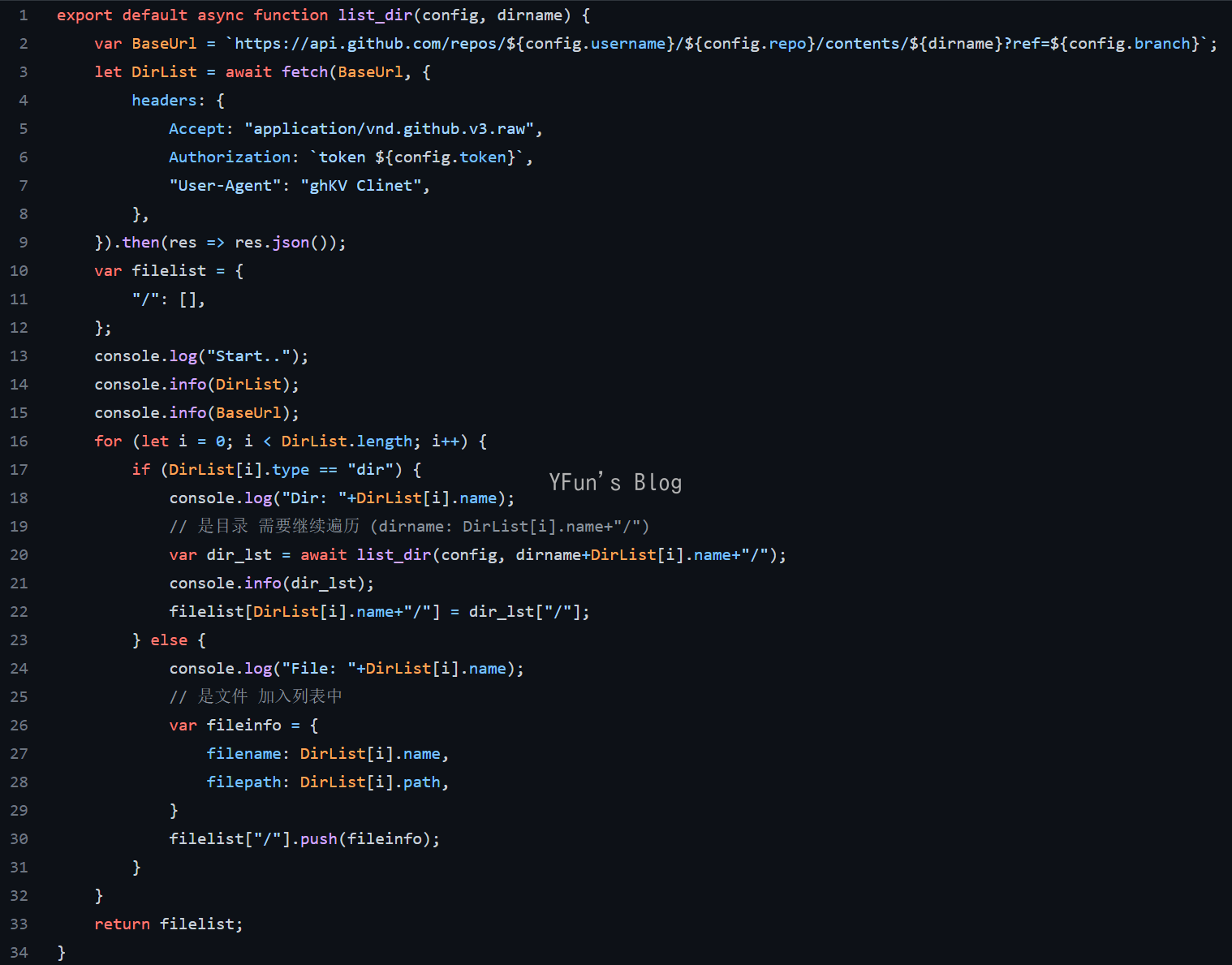
GitHub API 会返回当前目录下的文件和文件夹,但有人的 source/_posts 目录下还有文件夹。根据观察发现,文件夹的 type 为 dir,而普通文件为 file,那么只需要一个简单的判断,就可以返回单个目录下所有文件。

写文件
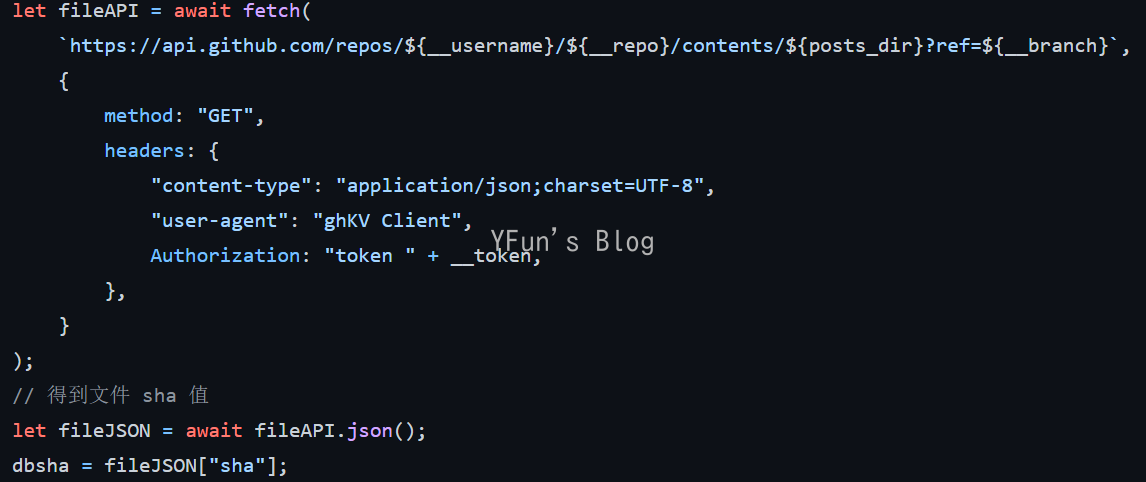
在写文件之前,我们需要先获取该文件的 sha 值。

这是因为 GitHub 规定修改文件必须在
body中携带源文件sha.
同时,文件还必须接受 Base64 编码。这个问题很好解决,ESHexoN 的仓库依赖中已经包含。当然,我更倾向于在前端编码文本,在后端直接 PUT。
那前端呢?
以上是后端的主要代码。因为 ESHexoN 是前后端分离项目,并且开放跨域,所以我们构建了一个官方前端。只需要输入你的用户名、密码和后端地址就可以开始使用。
前端的代码也是开源的,基于 Vue + Vuetify 构建,在 GitHub 上查看它
一些小细节
早在 HexoPlusPlus dev 阶段的时候,ChenYFan 就在群内讨论如何解决 Markdown 编辑器的问题。在当时,EditorMD 的兼容性很差。于是,HPP 上采取的解决方案是:textarea + marked.js。
然后,HPP 编辑器就是这样的:

这并不是一个很好的主意。
于是在 ESHexoN 上,我们为 Hexo 特性定制了一款简单的编辑器。
首先,它是由 https://yfun.top/lab/markdown/ 修改而来的,在部分特性上与其类似。
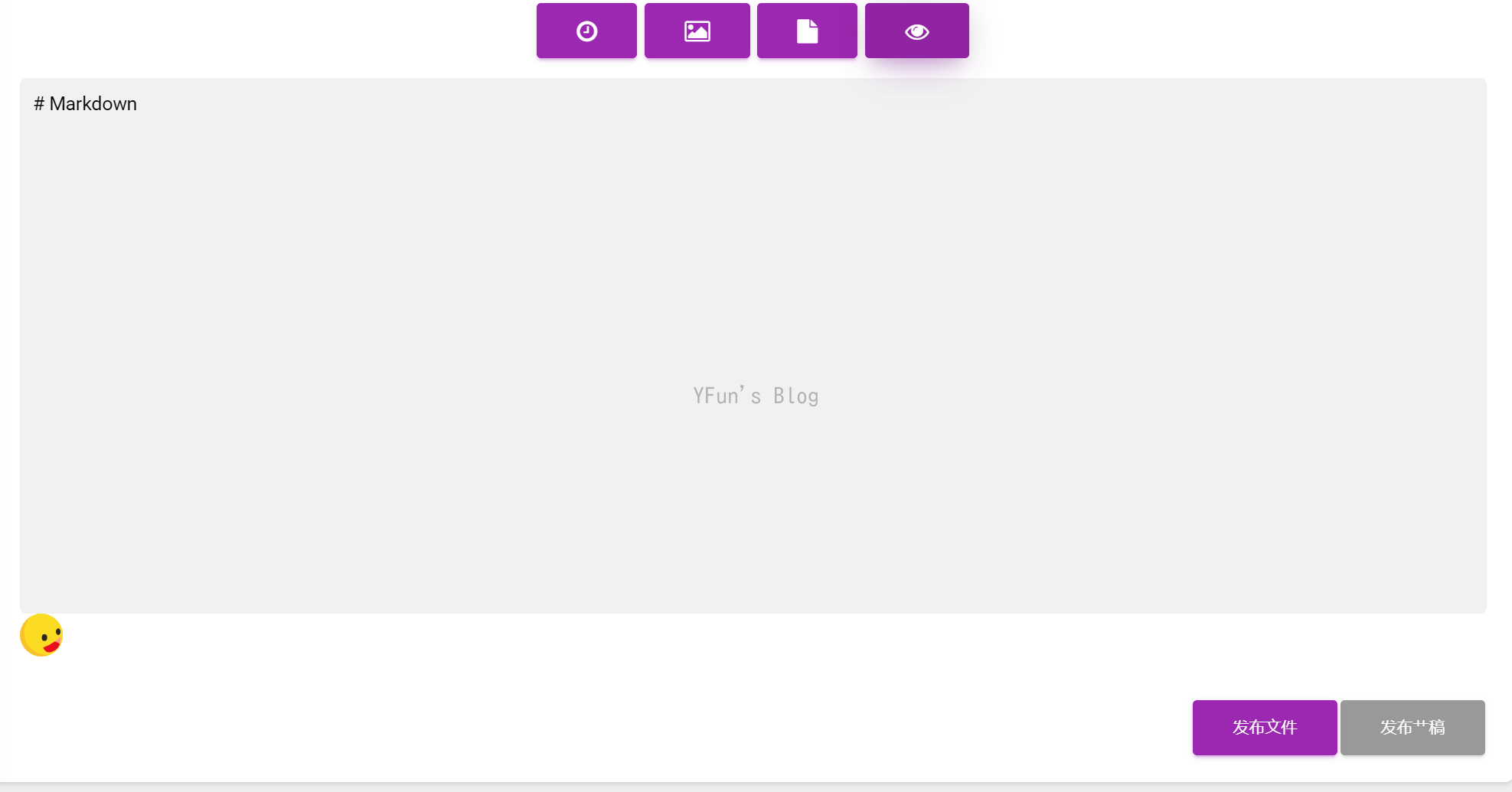
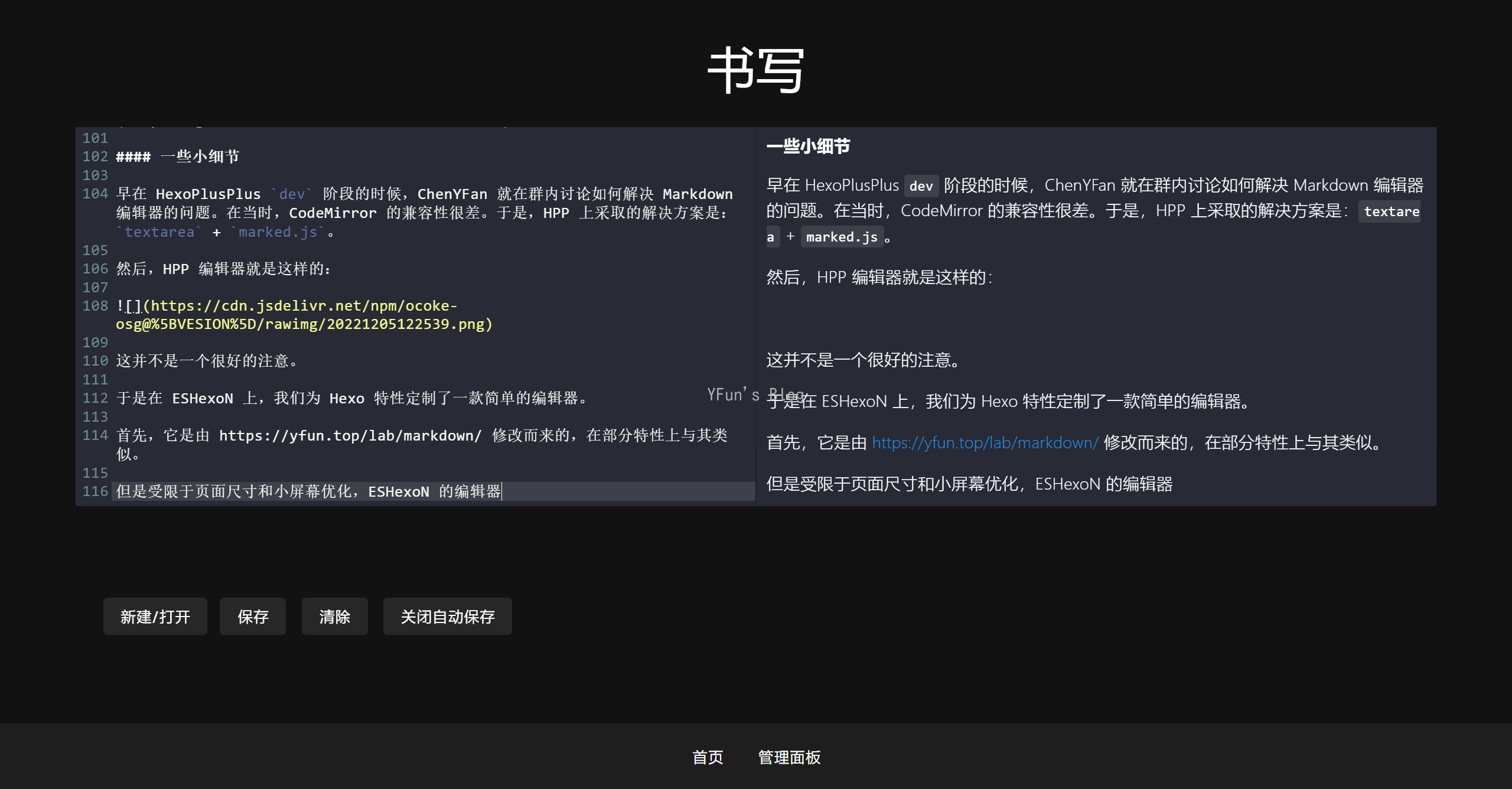
但是受限于页面尺寸和小屏幕优化,ESHexoN 的编辑器在大屏上是这样显示的:

双栏布局,实时预览。
为了保证在小屏幕的体验,在小屏幕上将自动收起预览,改为全屏模式。

如果需要预览,可以点击「预览」按键。
同时 ESHexoN 的编辑器有自动保存功能,即使写到一半刷新页面或是浏览器崩溃也不用怕,页面内容已经存储到 localStorage 内了。(我也不知道会不会撑炸
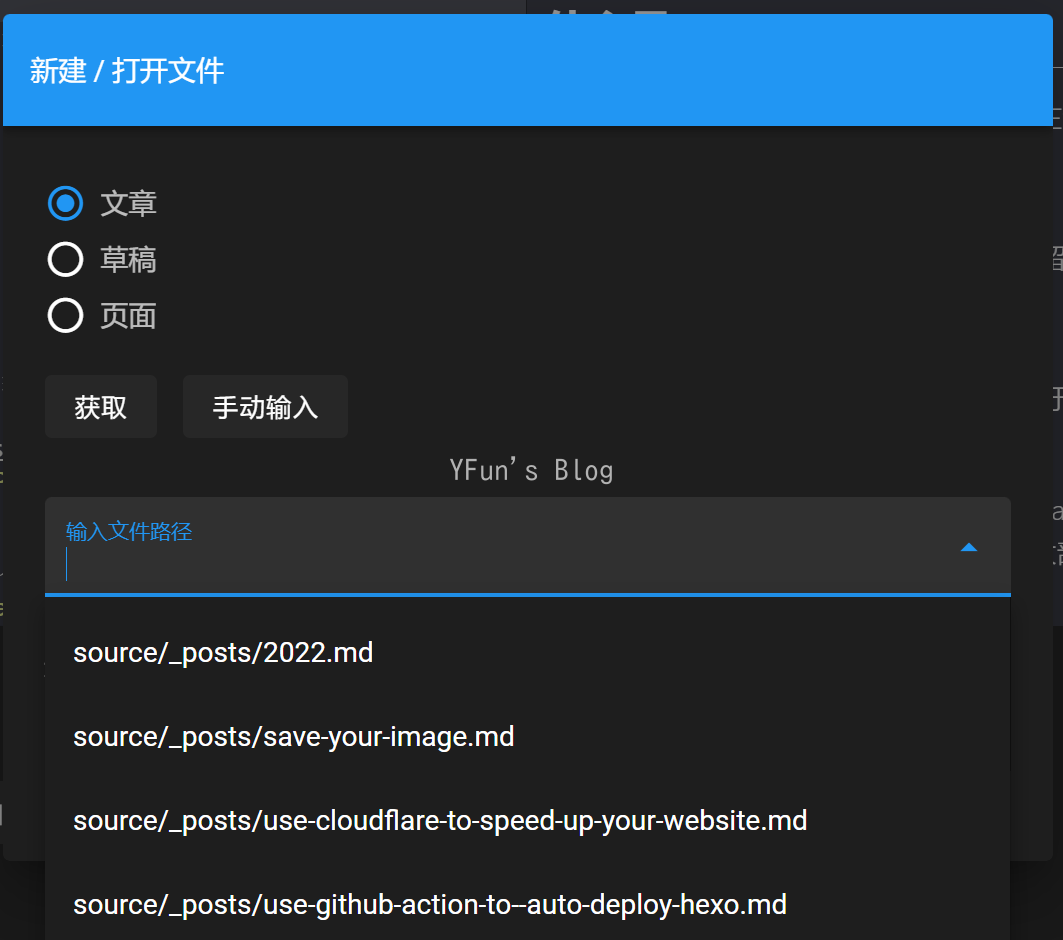
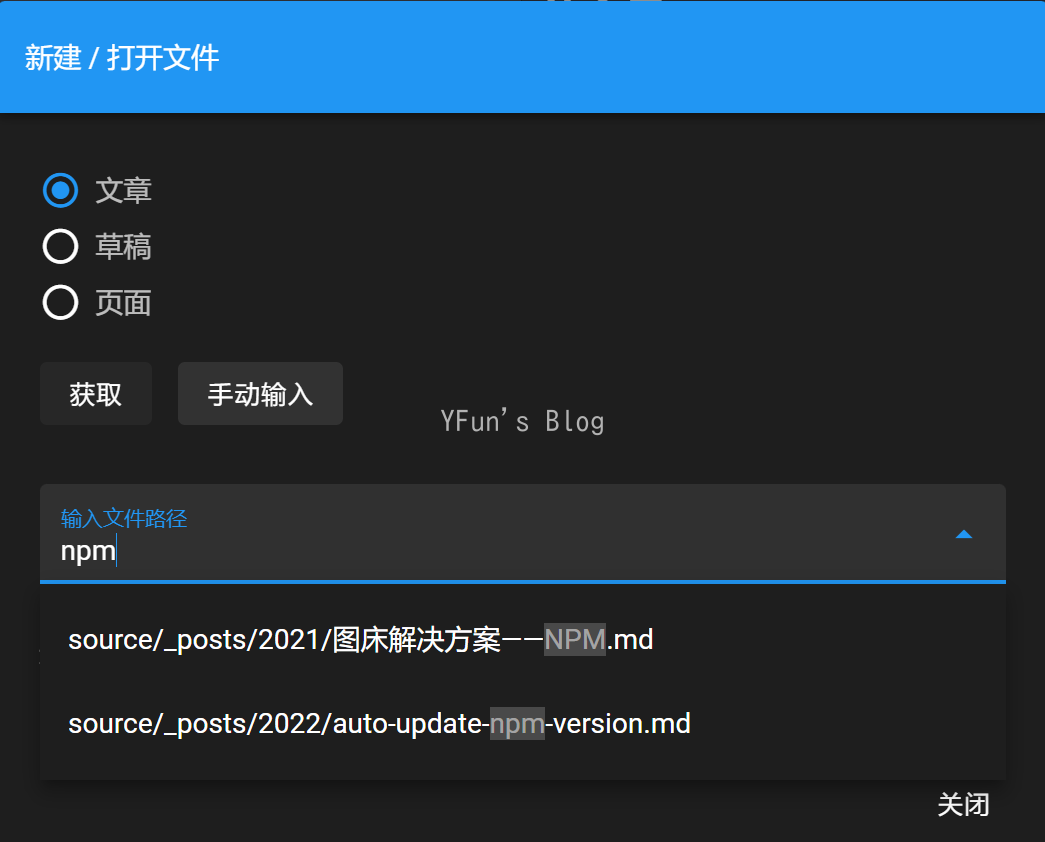
一些基本的搜索功能都得以保留(与 HPP 是十分甚至九分的类似


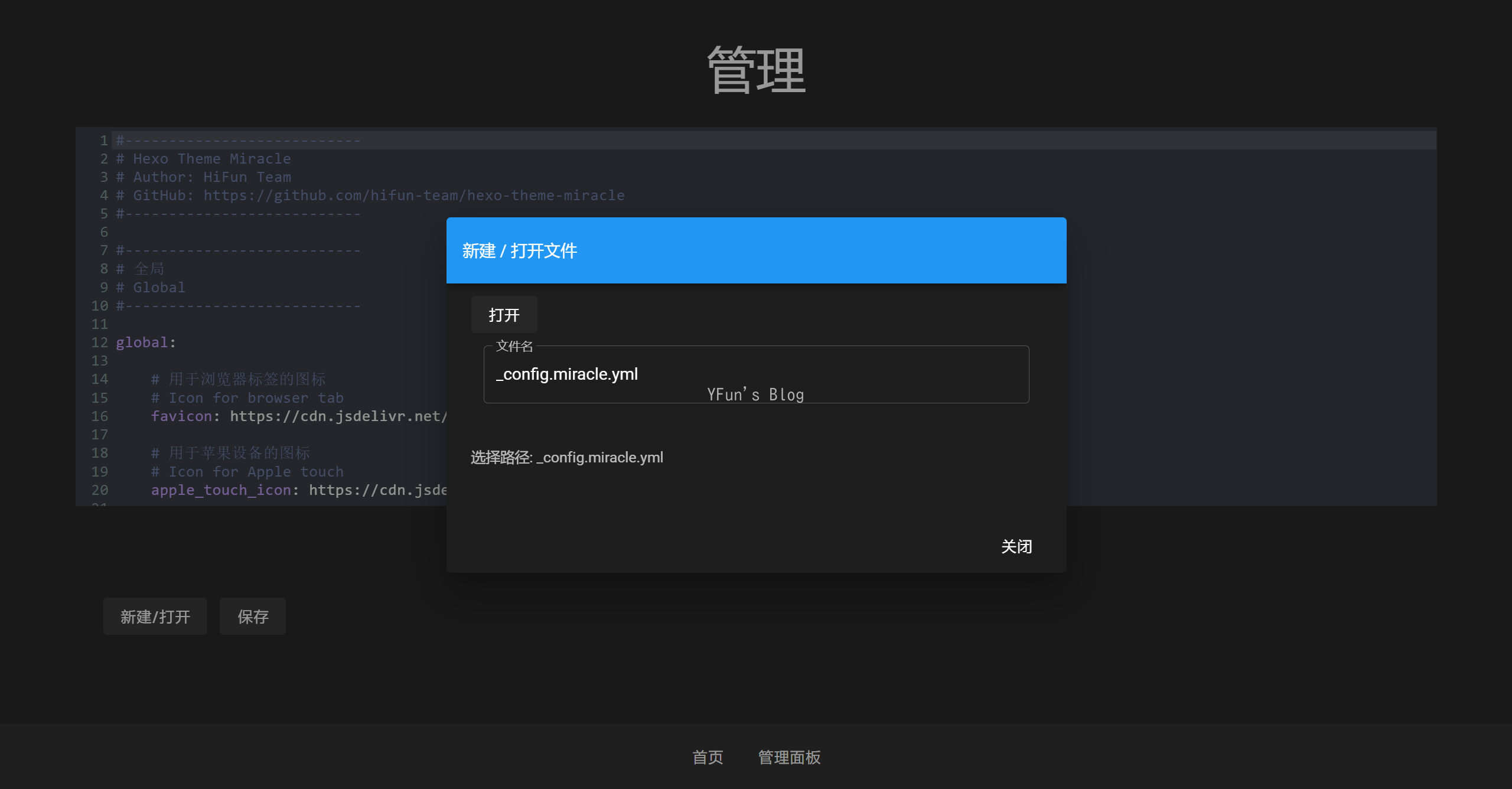
不仅仅局限于文章,配置文件、代码都可以修改:

在未来
目前 ESHexoN 还处于 Beta 阶段,部分功能还没有开发完成。
关于说说、评论等也都在等待开发(最近可能不会有)
如果在使用中出现了任何的问题,欢迎提 Issue 反馈。