前言
使用 Hexo 写博客,每次写完都要生成静态文件,而且 Hexo 基于 Node.JS,不能再手机上更新。
所以每次提交过后发现自己码错字了,或是有同学来换友链,总是要麻烦的改文件,再上传。
那么,Hexo 如何进行在线更新呢?
如果使用服务器的话,就丧失了使用 Hexo 的最大的优点——节省开支,而且还不如用 Typecho/WordPress 呢。
后来突然想到 GitHub Action 可以实现在线打包等操作,就想试试在线生成 Hexo 博客。
行动
获取 GitHub 令牌
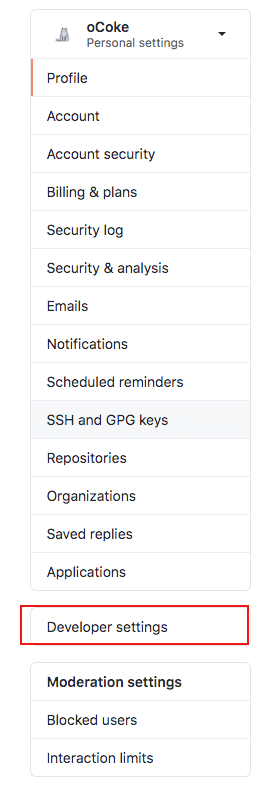
登录你的 GitHub 账号,点击右上角的头像,点击「Settings」进入设置。

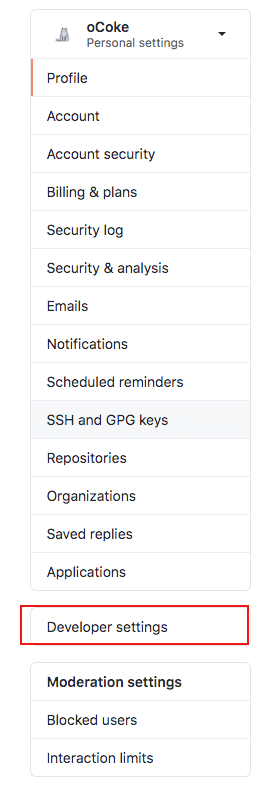
点击菜单栏中的「Developer settings」进入开发者设置。

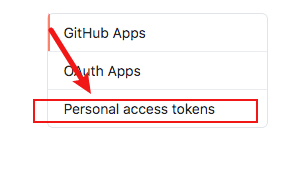
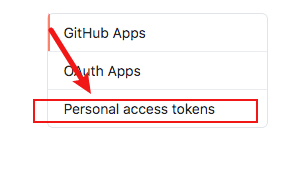
点击菜单栏中的「Personal access tokens」进入令牌设置。

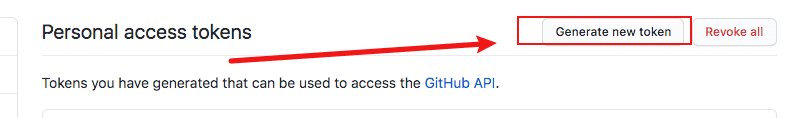
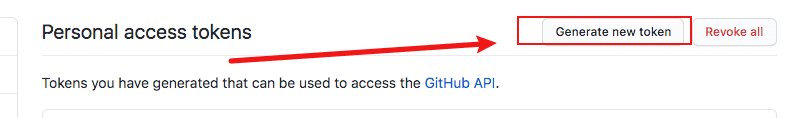
点击「Generate new token」新建一个令牌。

勾选全部的权限,名称随意。
并点击「Generate token」完成生成。

记得保存好这个令牌,它不会再次出现。
新建仓库
使用 GitHub 新建一个存放 Hexo 文件的仓库,要选私有仓库!
不要勾选任何的初始化仓库选项!
在 Hexo 根目录中删除 .git 文件夹(隐藏文件夹),删除主题目录下的 .git 文件夹。
然后在 Hexo 根目录下使用 cmd 或终端运行以下命令:
git init
git add -A
git commit -m "Create"
git remote add origin https://github.com/用户名/新建的私有仓库名.git
git push -u origin master
|
配置 GitHub Action
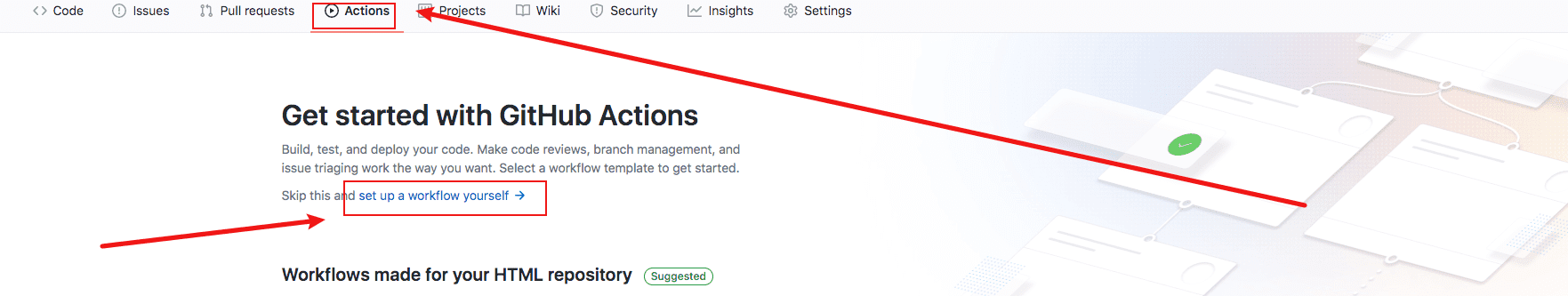
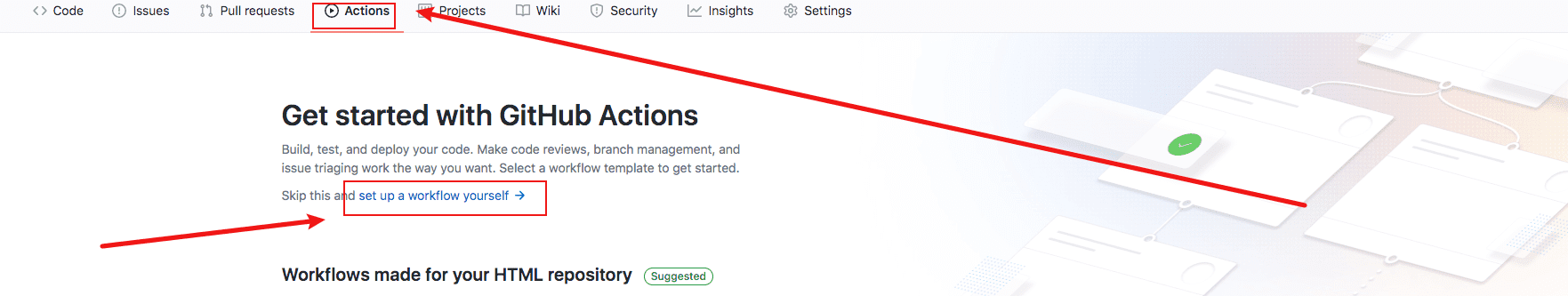
进入仓库页面,点击「Action」,点击「 set up a workflow yourself 」。

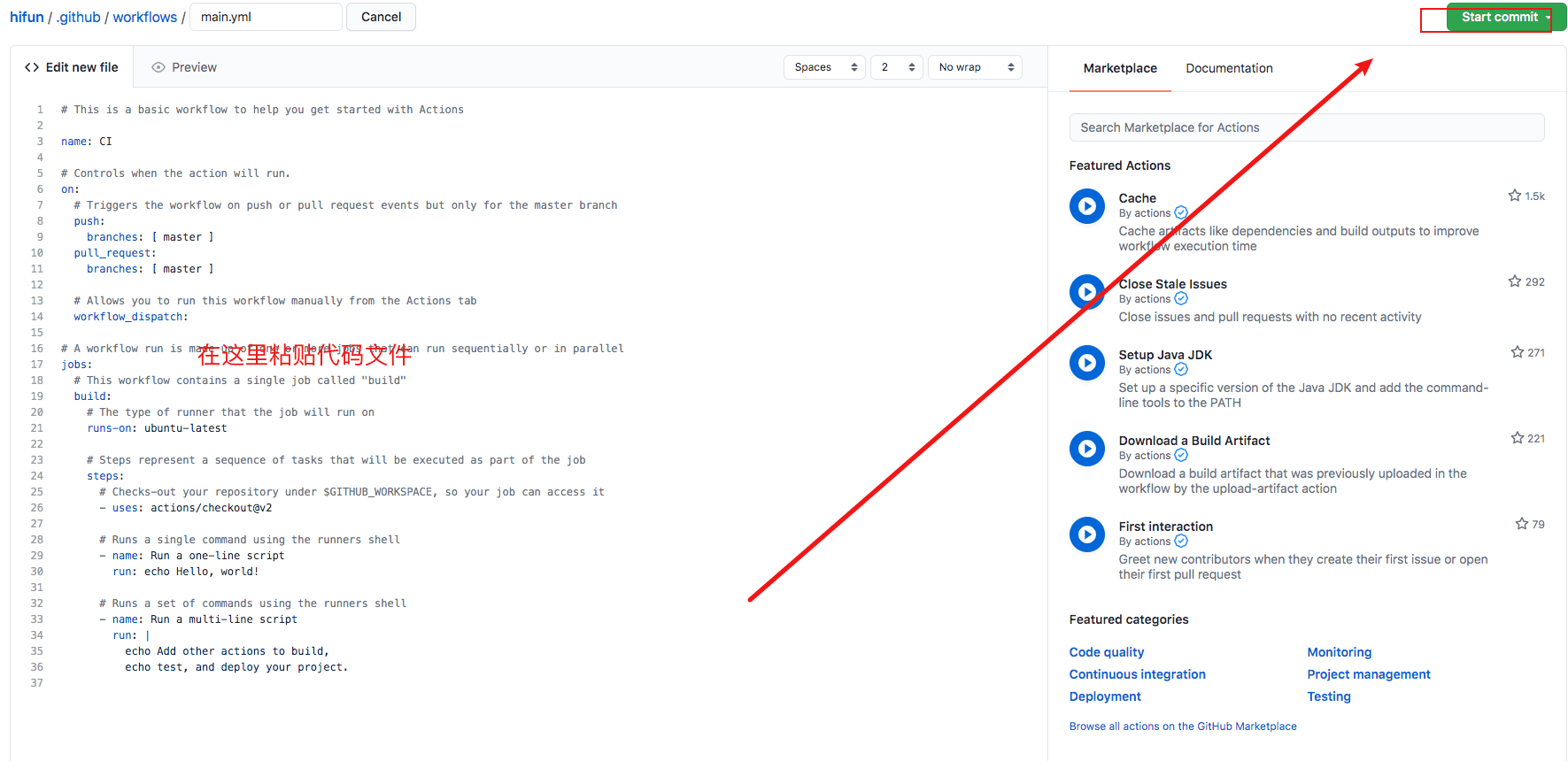
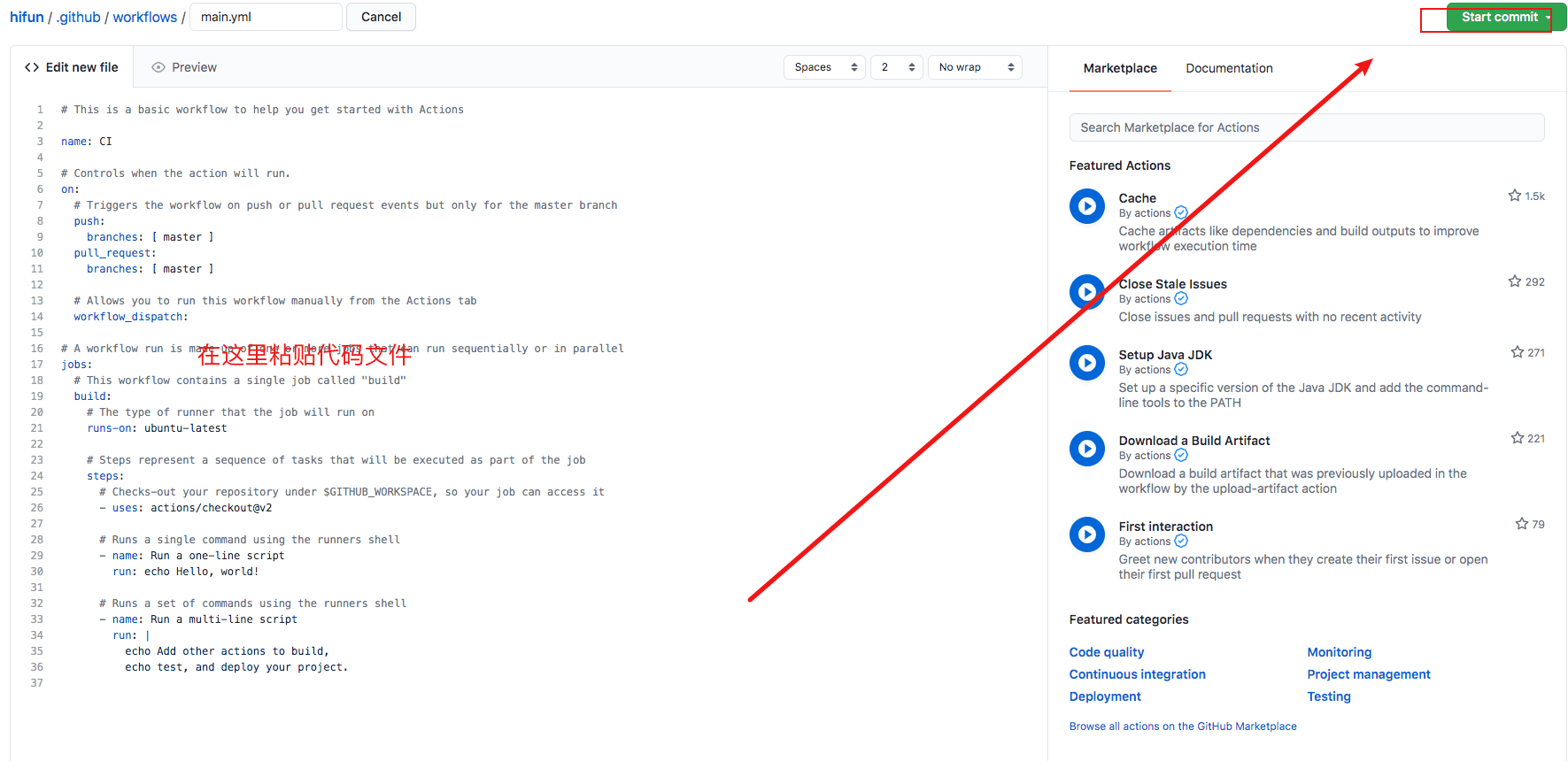
在左侧代码编辑器中将下方提供的代码粘贴进入代码框。
请仔细阅读注释,修改最后几行的提交设置。
确认无误后点击右上角的「Start Commit」。
此处注意!「公开的仓库名」是生成后文件提交的公开仓库,供「GitHub Pages」「Vercel」等服务使用!
name: Deploy
on:
push:
branches:
- master
release:
types:
- published
workflow_dispatch:
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
ref: master
- name: Setup Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: Install Hexo
run: |
npm install hexo-cli -g
- name: Cache Modules
uses: actions/cache@v1
id: cache-modules
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: Install Dependencies
if: steps.cache-modules.outputs.cache-hit != 'true'
run: |
npm ci
- name: Generate
run: |
hexo clean
hexo generate
- name: Deploy
run: |
git config --global user.name "HiFun"
git config --global user.email "omycoke@outlook.com"
export TZ='Asia/Shanghai'
cd public/
git init
git add -A
git commit -m "Create by workflows"
git remote add origin [https://令牌@github.com/用户名/公开的仓库名]
git push origin master -f
|

使用
每次更改完文件过后,在 Hexo 根目录运行以下命令:
git add -A
git commit -m "Update"
git push origin master
|
也可直接在仓库中 改文件/写博文 效果一样,GitHub 都会为你自动生成文件。