前言
本文将介绍一些免费的图床,可以供博客/日常使用。
每个图床都会给出测试链接供测试,无法访问或图片丢失则代表图床失效。
公共图床
SM.MS
曾经图床的域名有备案并使用国内 CDN,但后来因为滥用被吊销。
现在使用的是 CloudFlare,国内访问效果不好甚至无法访问,不建议使用。
测试图片:
Imgur
国外一家图片托管服务商,你可以选择注册或不注册,同样的,拖拽上传,永久保留,其SLA有着相当高的保证。
然而很可惜的是,Imgur 并不能在国内正常访问。你也可以尝试使用 #代理 解决
测试图片:
去不图床
由 杜老师 提供的个人公益图床,存储于阿里和腾讯的对象存储。
官方保证 SLA>=99% ,目前来看是一个不错的选择。
当然,毕竟是个人维护的图床,能不能永久撑下去还是个问题。
如果您需要搭配 PicGo/uPic,请参考以下的配置:
接口地址:https://7bu.top/api/upload |
测试图片:去不图床
去不图床所使用的 CDN 面向的是中国大陆。
路过图床
支持永久存储图片,全球CDN加速。官方宣称『图床从2011年至今都稳定运行』。
测试图片:
Postimage
Postimage 是一款来自国外的图床工具,支持按照一定大小缩放图片及设置图片自动删除。
在上传完成后,Postimage 会为你生成多种链接格式以满足不同需求。
Postimage 还会生成一个用于删除当前图片的链接,你只要访问那个链接即可将图片从服务器上删除。
测试图片:
2021-03-01 更新:国内已无法正常访问。2021-05-10 更新:时好时坏。
折腾
GitHub + jsDelivr
网上有许多的教程,此处不再演示。
jsDelivr 非常稳定,国外使用 CloudFlare,国内有网宿节点,速度非常之快。
测试图片:
NPM + 镜像
我们可以使用 NPM 作为图床的储存。
再搭配上各种镜像调用,速度扛扛滴。
使用方法
您应该拥有基本的
npm环境,如没有,请安装。
安装教程可以参阅互联网,有很多可供参考。
首先,新建一个文件夹存放文件。
然后打开 cmd 或 终端,进入目录并输入以下命令 登录 NPM :
npm login |
如果没有账号的,请前往 NPM 注册账号
紧接着输入以下命令:
npm init # 生成包文件 |
请注意,如果你之前用过淘宝镜像,那么请先手动切回官方源:
npm config set registry https://registry.npmjs.org |
每次更新完包内存放的图片后,你应该修改 package.json 文件内的版本号(向上增加),然后再次运行 npm publish 发布包。
推荐的镜像
https://cdn.jsdelivr.net/npm/ # jsDelivr,网宿节点 |
[镜像链接]/[包名]@[版本]/[文件名] |
测试图片
图片太多,这里使用超链接,点击就可以看到。
jsDelivr:jsDelivr+NPM
知乎:知乎+NPM
百度:百度+NPM
饿了么:饿了么+NPM
LeanCloud
https://leancloud.cn / https://leancloud.app
注册一个 LeanCloud 账号,此处不再赘述。
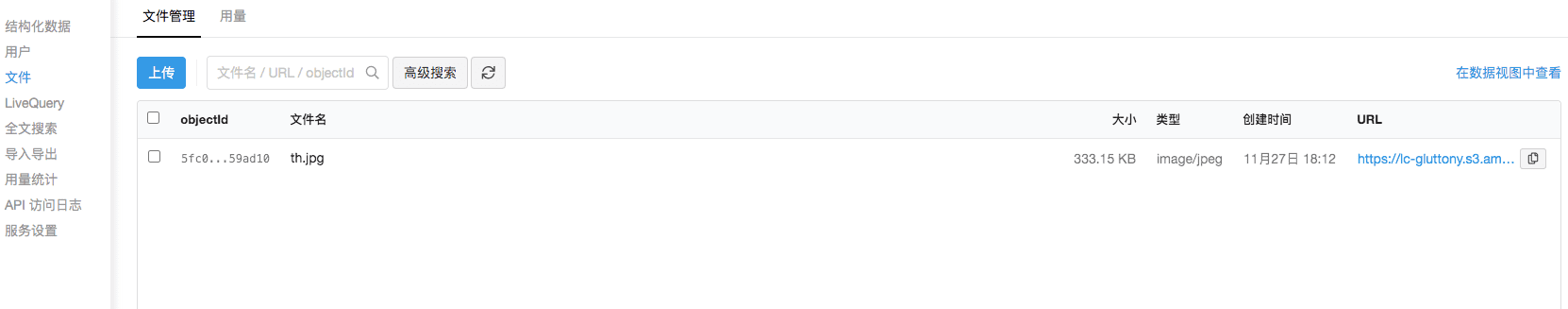
创建一个 App,进入 存储 -> 文件,点击「上传」并上传图片。
上传成功后会在文件列表中显示,在列表中我们可以看到 URL 地址。

测试链接:
笔者使用国际版,为避免拖慢网站加载速度,使用超链接,点击即可看到。
UniCloud
https://unicloud.dcloud.net.cn/
注册一个 UniCloud 账号并登录,此处不再赘述。
创建一个服务空间,选择『阿里云』并起个名字。(选择阿里云不收费)
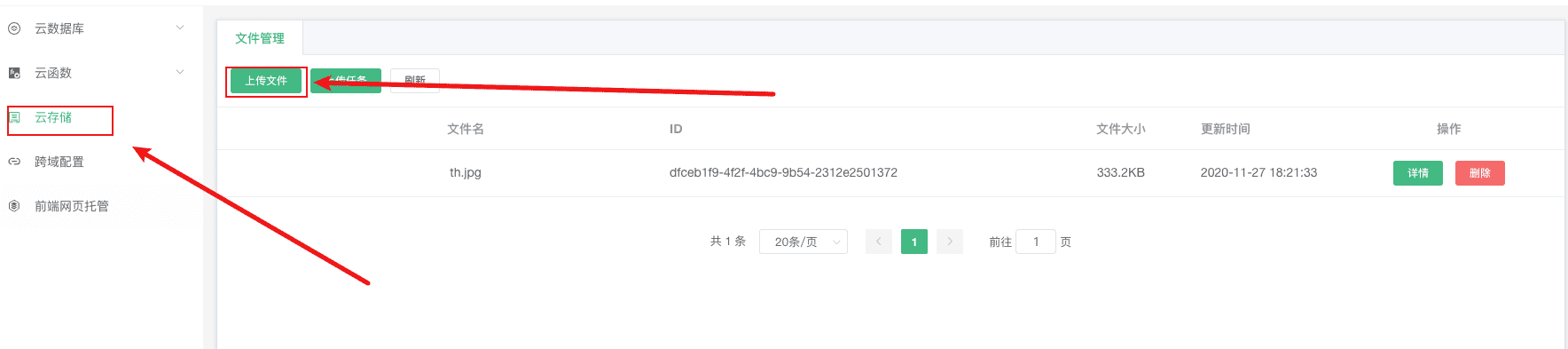
进入「云存储」,点击「上传文件」。

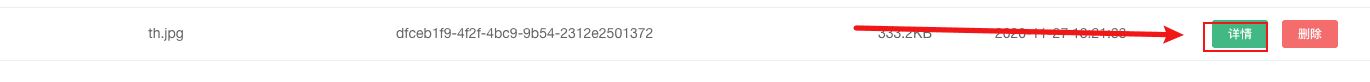
点击右侧的「详情」即可查看图片地址,预览等信息。
测试图片:
UniCloud
代理
Imgur 在国内已经无法访问了,但是,我们可以利用服务器代理啊!
https://search.pstatic.net/common/?src= # 国内网宿,只能加载特定图床图片如 Imgur [1] |
我们就以代理 Imgur 的图片为例,原链接:https://i.imgur.com/NATHKc2.jpeg
https://search.pstatic.net/common/?src=https://i.imgur.com/NATHKc2.jpeg |
测试图片:
图片太多,这里使用超链接,点击就可以看到。
此处的序号对应上方代理列表的序号